Wnętrza i wystrój od światowej klasy projektantów!
Panel ustawień szablonu graficznego
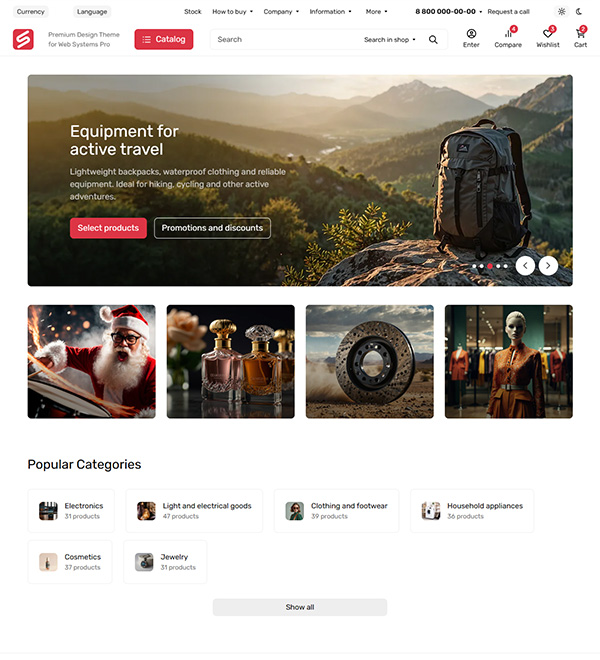
Rodzina szablonów Seller
Seller to gotowe szablony graficzne zoptymalizowane dla określonych branż, takich jak odzież, biżuteria, meble, elektronika i inne. Każdy szablon zawiera wstępnie zaprojektowane elementy, bloki i schematy kolorów dopasowane do danej niszy, co oszczędza czas i wysiłek przy dostosowywaniu.
Jest to szczególnie wygodne dla osób, które chcą szybko uruchomić stylowy i funkcjonalny sklep internetowy, minimalizując czas poświęcony na projektowanie.

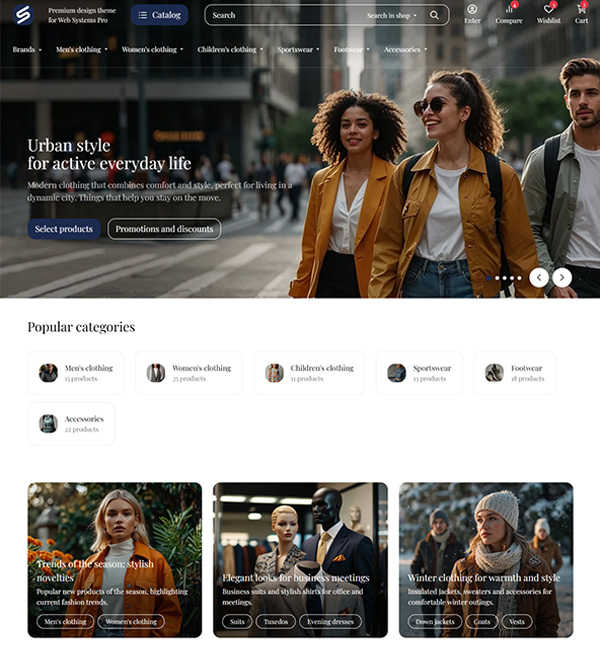
Seller Fashion
Elegancki design dla butików i marek modowych.

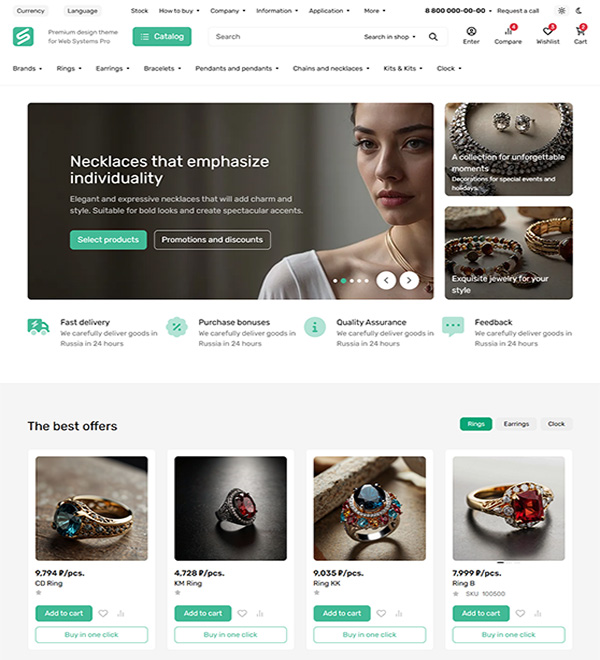
Seller Jewelry
Nowoczesny styl dla biżuterii i akcesoriów.

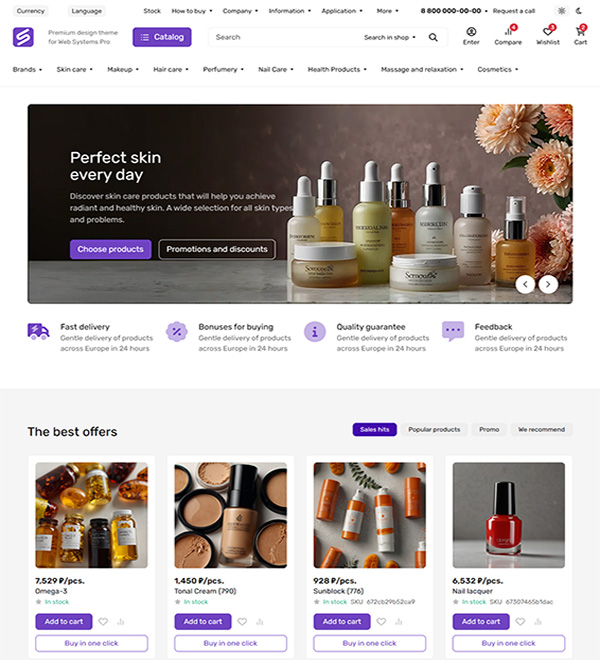
Seller Beauty
Stylowy minimalizm dla kosmetyków i akcesoriów.

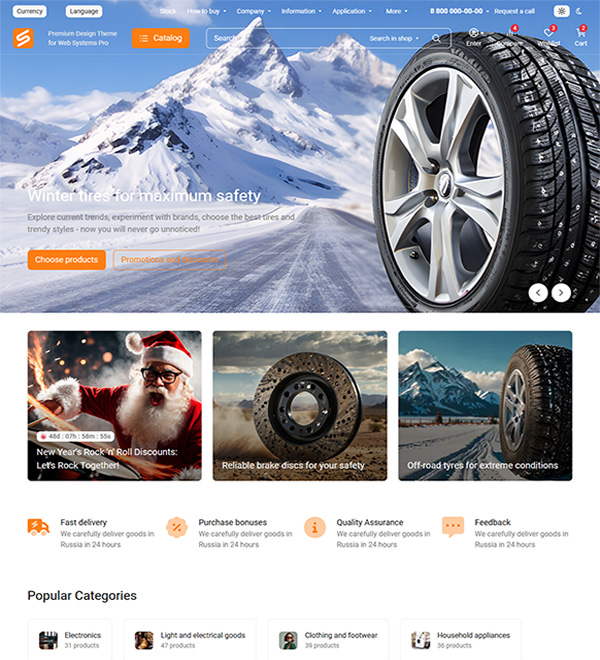
Seller AutoParts
Zaawansowane technologicznie i niezawodne podejście do produktów motoryzacyjnych.

Nieznany szablon
O wydaniu nowych szablonów graficznych poinformujemy w naszych mediach społecznościowych: